Quick Start
Cornerstone: CREATING PAGES & POSTS
Step #1
You’re Just a Few Steps Away From Creating Your Page or Post!
Step #1
Login
As a Contributor you were assigned a user-name and password from the RVHOBO Network. Please enter them in the login dialog pictured on the left.
You can enter [xxx.]yourwebsite.xxx/wp-admin to go directly to the login dialog.
Note: if you are already logged on you can skip this step.
Step #2

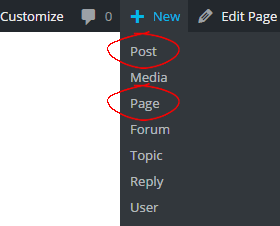
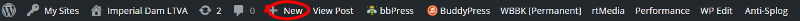
+ New
- After logging in, you should now see the black WordPress toolbar at the top of the page. At about the middle of the toolbar you will see the “+ New” link, put your mouse over it and the “drop-down menu” will be displayed as shown to the left. Select either “Page” or “Post” depending on what you want to create.
- You will be taken to the Add Page or Post page depending on your selection.
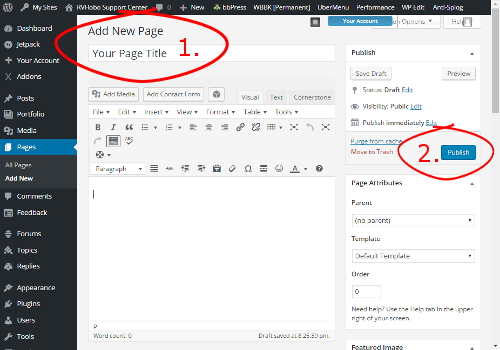
Step #3
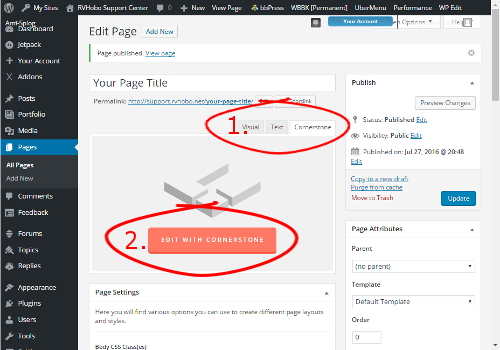
Step #4
Step #6
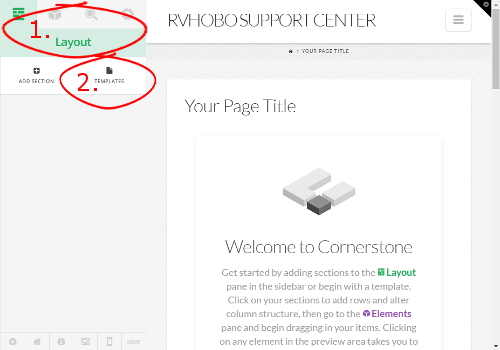
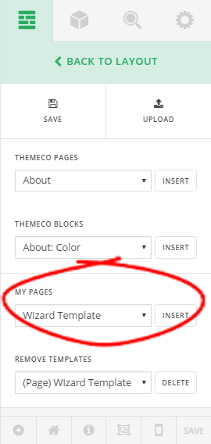
Select A Page Template
You will be given both page and section templates to choose from. Additionally you will see Themco Templates and My Pages which contains a large selection of templates that were used to create the RVHOBO Network of websites. Select the page template that best meets your requirements and then edit it to meet your specific needs.
Step #8
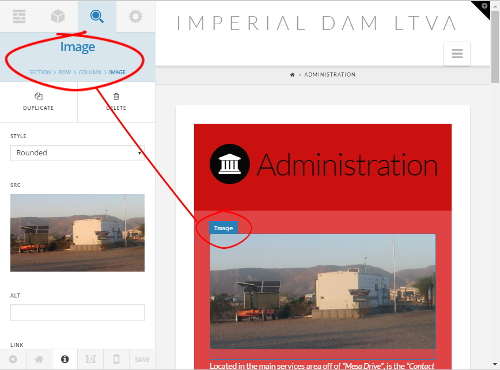
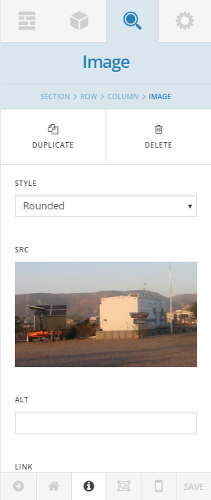
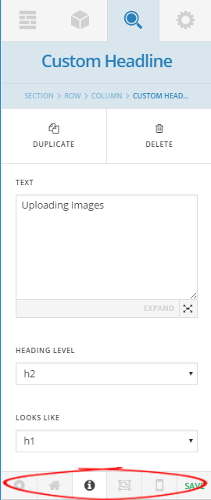
Edit the Element
- In the toolbox, located on the left hand side, in the “Inspector” tab, will be the editor that corresponds to the element you clicked. In this example we clicked an Image Element. The Image Element Editor is pictured to the left.
- Edit the properties (settings) as desired and move on to the next element if desired.