Quick Start
CORNERSTONE: EDITING PAGES & POSTS
Step #1
You’re Just 5 Steps Away From Editing Your Page or Post!
Step #1
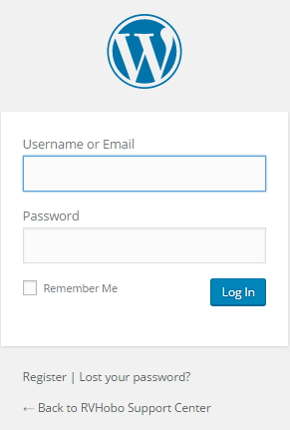
Login
As a Contributor you were assigned a user-name and password from the RVHOBO Network. Please enter them in the login dialog pictured on the left.
You can enter [xxx.]yourwebsite.xxx/wp-admin to go directly to the login dialog.
Step #2
Edit With Cornerstone
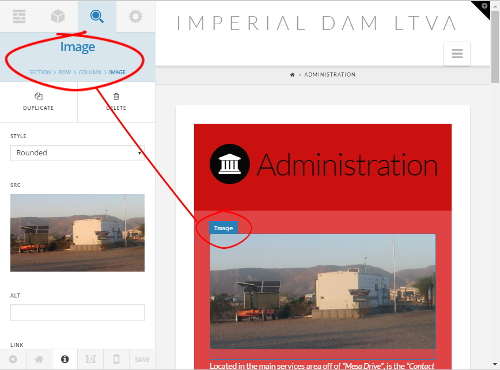
- After logging in, you should now see the black WordPress toolbar at the top of the page. Look on the right hand side for the “Edit With Cornerstone” link as shown in the image at the top-left. Click it.
- The page will be replaced with a spinning Cornerstone logo as shown at the bottom-left..
Step #3
Step #4
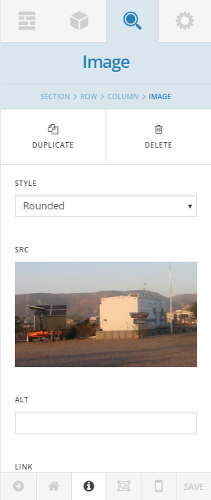
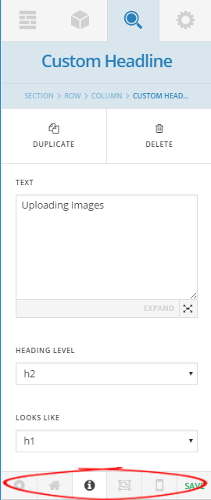
Edit the Element
- In the toolbox you see the “Inspector” tab, the editor that corresponds to the element you clicked. As we clicked an Image Element, the Image Element Editor was opened and is is pictured to the left.
- Edit the properties (settings) as desired and move on to the next element if desired.
Step #5
Exit Stage Left!
Where to go next?
Also on the Command Bar is a small house that lets you exit the Cornerstone Designer and do some other tasks.You can chose to view your changes or move on to the Dashboard.